I'm a Power Platform developer and I have close to zero knowledge about PCF Controls – and I like to think I'm not alone. Quite often I receive a request do implement a specific solution that would require a lot of customization, but of course someone already created a PCF Control for that and kindly made it available at the PCF Gallery. However, the project redirects to a GitHub page with either no instructions, or some that doesn't work because the control is outdated.
If this scenario sounds familiar to you, I'm here to give you the solution (thank me later). It worked so far with all the cases I experienced.
What you need
- VSCode (Ensure the Add to PATH option is selected when installing)
- Node.js (LTS version preferred)
- MS Power Platform CLI (install as a VSCode extension)
- For reference: basic instructions on how to create a PCF Control
Case of study
Let's use the Attachment Manager PCF Control as an example here. Hitting the download button will direct us to source code of the project in GitHub.
First thing to do is download the project code as a Zip file (or clone it). Extract the files, and let's follow the steps from MS on how to create and build a code component. This is how you compile and generate the solution .zip file to import to your environment.
- Open the project root folder with VSCode:
- Open the folder > Right click > Show more options (if Windows 11) > Open with Code
- Open a new terminal in VSCode
- Menu Terminal > New Terminal
- Run these code lines in the terminal:
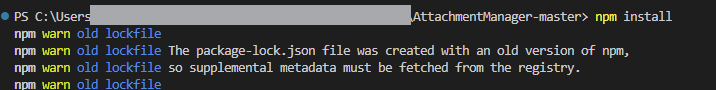
npm install- This will install all the project dependencies
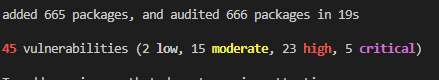
- The more outdated the source code, the more warnings you'll see


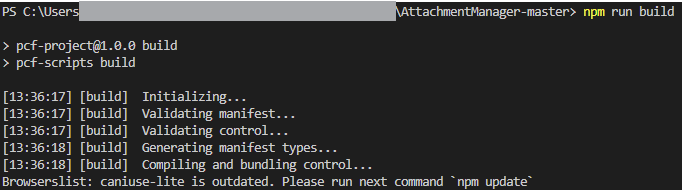
npm run build- This will attempt to compile the control
- In this case, it didn't work because the update of the module caniuse-lite is required
- Instead of running npm update as instructed, let's first try to update only the module caniuse-lite

npm update caniuse-lite- Module updated. Let's try to compile it again.

npm run build- No errors this time
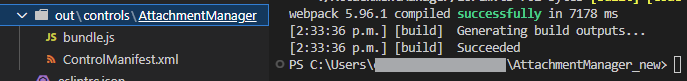
- Unfortunately, checking the output folder (out\controls\AttachmentManager), nothing got created 👍
- To identify the output folder, check the file pcfconfig.json and search for outDir value
- Let's try again, first updating all modules


npm update- This will attempt to update all modules installed
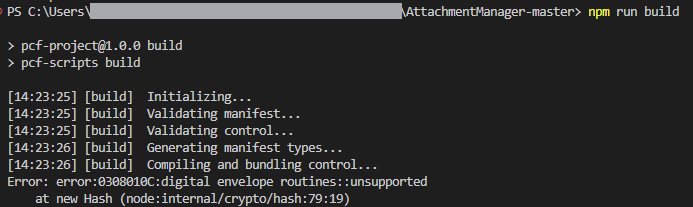
- Let's try one more time to compile the control

npm run build- Again, no luck

Alright, the normal way didn't work. Let's try another approach.
How to fix an old PCF Control code (considering that there's no bug in the code)
Let's fix the Attachment Manager control used in the case of study above. Here's the step-by-step:
- Download the project from the source code in GitHub and extract the files (or just clone it)
- Create a new folder for the new project and name it as you wish (I used AttachmentManager_new) and open it with Visual Code
- Open the folder > Right click > Show more options (if Windows 11) > Open with Code
- Open a new terminal in VSCode
- Menu Terminal > New Terminal
- Create a new empty PCF project entering the code in the terminal:
pac pcf init --namespace Contoso --name AttachmentManager --template field --run-npm-install- For the name paramenter, use the same one as the original project folder (see below). A new folder will be created using this name, so it's a good idea to keep the same folder structure as the original project.
- Now, let's copy the source code from the original project
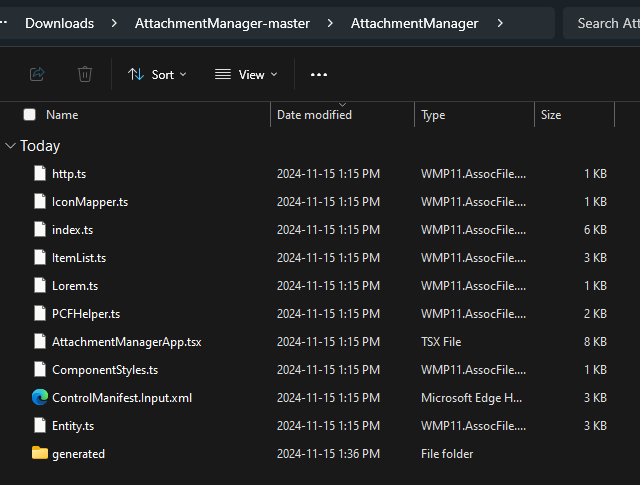
- Open the original project folder containing the project name (AttachmentManager-master\AttachmentManager – in this case). It's the folder containing a file called index.ts. Copy everything inside it.

- Paste the content into the new project folder (AttachmentManager_new\AttachmentManager – in this case). Replace any files with the same name.
- This will replace the namespace and project name you gave when creating the new PCF project.
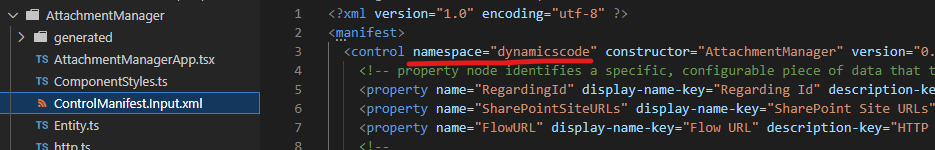
- If you want to change the namespace, you can do so by opening the file ControlManifest.Input.xml and replacing the attribute namespace from the Control node. It's also ok to leave as is.

- Now let's get the module dependencies from the original project
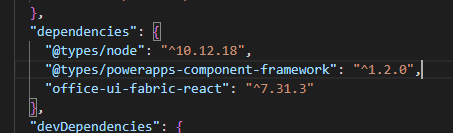
- Open the file package.json from the original project
- Copy everything inside the dependencies key
- Paste inside the same file of the new project

- Let's now run the code to install all the dependencies. In the terminal, run:
npm install

- Now, let's try to compile the control. In the terminal, run:
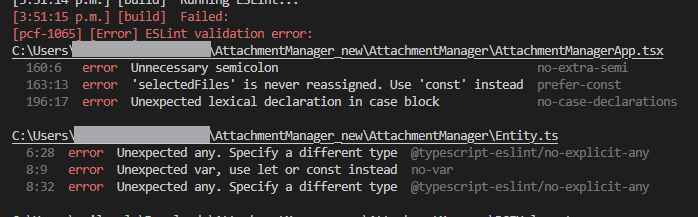
npm run build- We can see several errors after the task "ESLint validation"

ESLint is a tool for JavaScript and TypeScript that helps developers identify and fix code quality issues and enforce coding standards. It gets included by default for new PCF projects.
We'll fix some of them, and others we will add as exception rule.
You can directly navigate to the code by Ctrl + Click over the error. Fix all the errors flagged with:
- Unnecessary semicolon
- [variable_name] is never reassigned. Use 'const' instead
- Unexpected var, use let or const instead
- Unexpected lexical declaration in case block
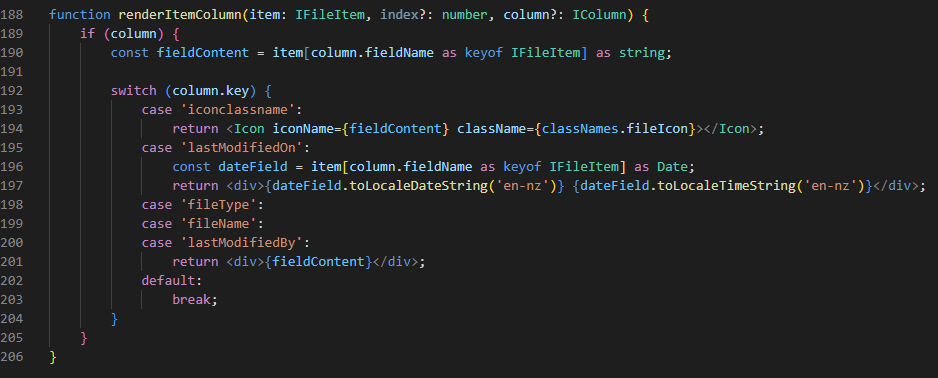
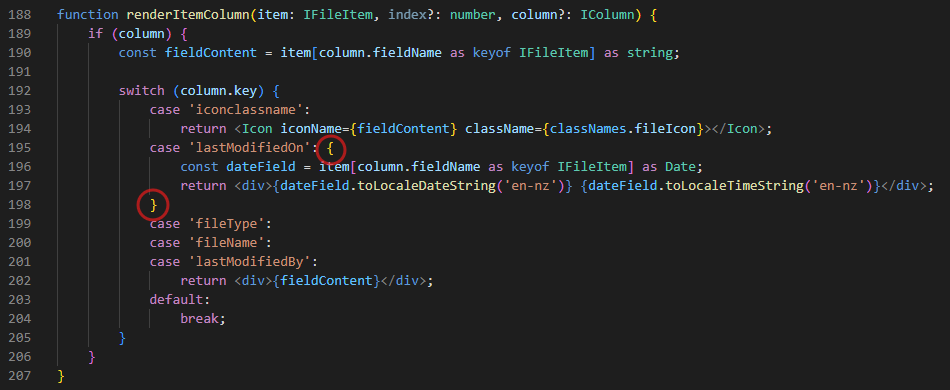
- To fix this error, just add curly brackets { } around the 'lastModifiedOn' case clause in the AttachmentManagerApp.tsx file:


- Save all the files where fix was applied and let's try to compile the code again
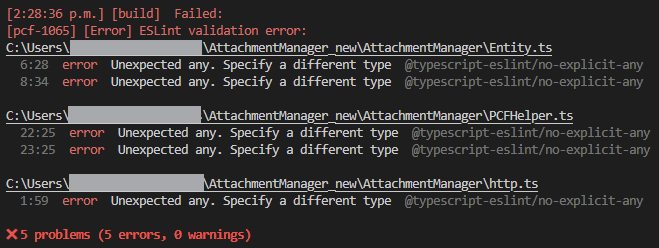
npm run build- Now we only have 'Unexpected any. Specify a different type' errors left

To solve those problems we would have to analyze the code a bit deeper, and that's not the purpose of this tutorial. So here's how to add ESLint exception rule to your code:
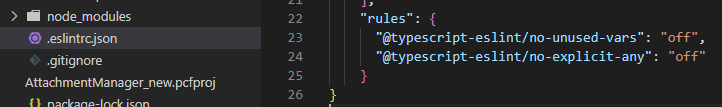
- Open the file .eslintrc.json and add this value in the rules key
"@typescript-eslint/no-explicit-any": "off"- The rule "@typescript-eslint/no-unused-vars": "off" should be already present

- Save the file and let's try to compile it once again:
npm run build

Nice! The hardest part is over. Now let's generate the .zip solution file.
Generating the solution file
Once again following the MS tutorial, let's pack the code component.
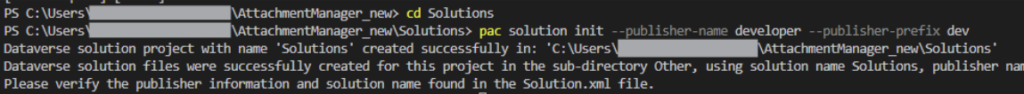
- Create a new folder called Solutions in the root of your project and navigate into the directory. In the terminal, type:
mkdir Solutionscd Solutions
- Create a new solution project inside the Solutions folder
pac solution init --publisher-name developer --publisher-prefix dev

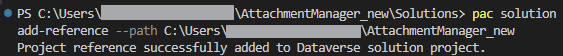
- Now let's link the solution project to the PCF Project.
pac solution add-reference --path c:\path\to\project- Replace the path parameter with the root folder of your project

- Finally, let's create the .zip file with the unmanaged solution
msbuild /t:build /restore- The /restore argument is used to ensure that all required modules are added to the package

- The solution file will be exported inside the folder Solutions\bin\Debug with the name Solutions.zip

…. and done! Now you can import the solution to your dev environment and test the new PCF control.
Don't stop learning!
